I know it has sorta been done before (found via Bugzilla Fixup Wiki Page on a comment by faaborg), and I feel like there has to be another live version somewhere, but here we are. BugXhibit is an MIT SIMILE Exhibit widget fronting a bugzilla.mozilla.org quicksearch query.
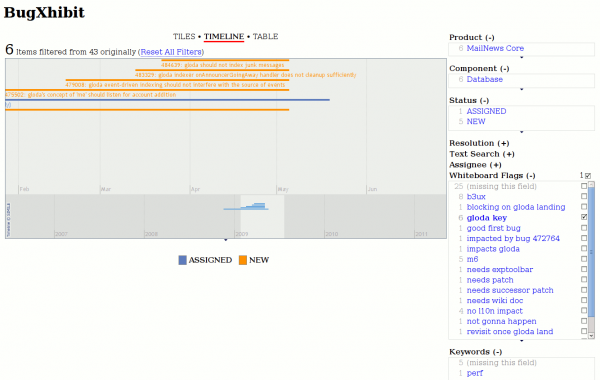
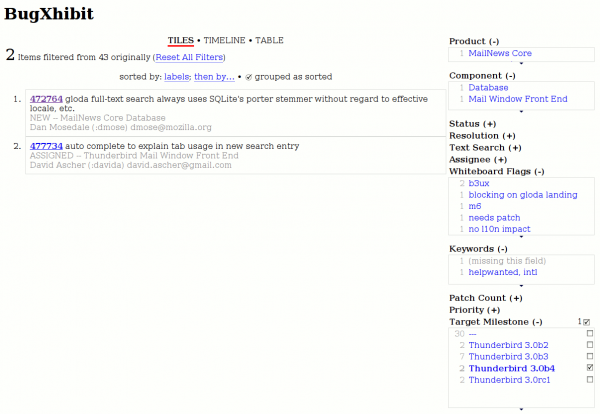
Click here to go to a BugXhibit page where you can enter your own query. Enter “gloda” if you want to see what the screenshots are based on. I feel like it would be improper of me to provide a link with a live query though.
Go visit the hg repo. Or just download the source from the previous link. Please improve! (See the SIMILE Exhibit docs for how to do that. It’s all really easy.)
Notes:
- This uses bugzilla’s ctype=js for buglist.cgi. It apparently has been around since 2003 (bug)! And thanks to Gerv! Perhaps not too surprisingly, the format of the results is not inert JSON but live JS code that builds a would-be-Array where each bug’s info is stored in an array. What each element in the array stands for cannot be known from the results. I find that using ctype=csv is a good way to get the headers. Rather than doing that every time (cost concerns on the redundant query), I did it once for columnlist=all (which we always use) and stashed it in bugxhibit.js. This is dangerous because it is brittle; if you try and use bugxhibit against a saved search someone made public, I at least got many fewer columns (despite columnlist=all), and things just don’t match. Not to mention there is a “cf_blocking_fennec” flag in there that I feel like should not be there.
- It looks pretty easy to have bugzilla produce more sane JSON output via a template (although the security code that logs you out for a js request still should run, so don’t forget buglist.cgi.)
- Even with all columns exposed when using buglist.cgi, there are lots of interesting things that are not exposed. For example, flags are not exposed via buglist.cgi, so faceting on whether things are blockers or wanted can’t be done. Once you know the bug numbers from the query, you can obviously go fetch additional information, though I think that currently still needs to be XML format, but that’s not that hard.
- The code is friendly and splits up the whiteboard and keyword things so it does what you would expect and is not stupid.
- I made sliders for patch count and votes. They don’t work for me anymore, and I see XUL wrapper anger (on Firefox 3.0.x), so, uh, don’t be surprised if they fall down.
- The UI obviously sucks. But it’s a proof of concept, and you are the internet! You can do anything!