The previously discussed Quick Filter Bar interface landed in time for Thunderbird (Lanikai) 3.1 beta 2 (whose release is real-soon-now). Although the Quick Filter Bar already contains dangerously high levels of awesome, we made sure to make it extensible so you can cram even more awesome in.
As an example, I have created an extension that enables you to ‘pivot’ based on the currently selected message(s).
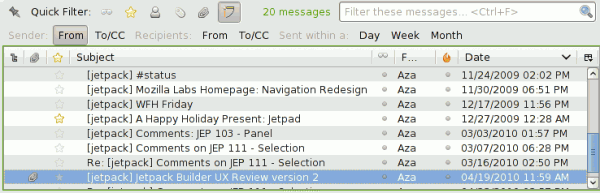
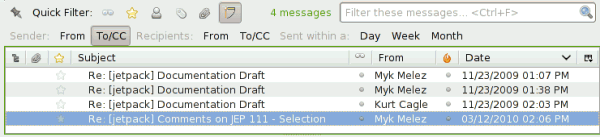
In its most straightforward manner of operation, you can click on an e-mail address in the message reader header and pivot by that e-mail address. Out of the box, this will show you all the messages in the current folder sent by that user. You can also (or only) show messages where that user is on the to/cc lines by toggling the buttons on the expando bar appropriately.
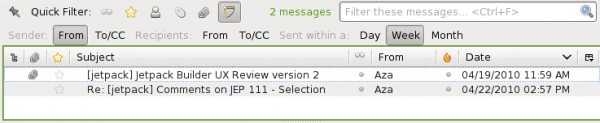
You can also constrain the display to only show messages within some time interval of the message(s) in question.
The more confusing way to access the pivot functionality is to simply toggle the facet on the quick filter bar. When you toggle the filter on, we walk all of the selected messages and build up a list of the observed e-mail addresses for all of the senders and all of the recipients. One trick is that we filter out any e-mail addresses associated with your own account in order to avoid the filter becoming too inclusive. We save those e-mail addresses into our state. We also walk all the messages and find the time range that the messages cover and save that. These are used as the basis for the specific constraints you can enable from the expando bar. Because the values are saved, the filter does not change when you change your selected messages. You need to toggle the pivot filter off and on again (or use the ‘pivot’ option on the email address popup) to change the data we are pivoting on.
The extension can be found on AMO and in source form. In a forward-looking move that is probably complicating things for now, I used the Jetpack SDK and its XUL extension support to implement the extension. In practice, all the example uses Jetpack for is its CommonJS module system and the standard mozilla-style JS modules would have been sufficient. All the UI stuff is done purely in XUL overlays bound to the backing code using addEventListener.
The broad strokes for implementing a Quick Filter Bar extension are:
- Overlay your toolbarbutton into the quick filter bar, preferably the #quick-filter-bar-collapsible-buttons box. If you have an expando bar you want to contribute, you probably want to put that into the #quick-filter-bar-expando. As things currently stand, multiple expando bars being uncollapsed at the same time will probably turn out poorly, so you may need to be pragmatic and put your bar outside that box or do something clever.
- Import resource:///modules/quickFilterManager.js, implement your filter, and register it with QuickFilterManager.defineFilter() (whose documentation explains the interface you need to conform to).
We will likely not be doing up full documentation for this extension point beyond the in-code documentation and in-tree/extension examples. This is an advanced extension point by virtue of it touching nsIMsgDBHdrs, nsIMsgDBViews, nsIMsgSearchSessions, and friends, all of which have sharp edges. The way forward with soft, human-friendly documented abstractions is gloda and that’s where (my) effort will be concentrated. The awesome in this extension point is making it practical for people who already have the scars to utilize the full power of the message view/traditional search subsystem without losing a limb and do so in a previously impossibly short period of time.
PS: I made the icon!