wmsy, the Widget Manifesting SYstem, figures out what widget to display by having widgets specify the constraints for situations in which they are applicable. (Yes, this is an outgrowth of an earlier life involving multiple dispatch.) Code that wants to bind an object into a widget provides the static, unchanging context/constraints at definition time and then presents the actual object to be bound at (surprise!) widget bind time.
This is realized by building a decision tree of sorts out of our pool of constraints. Logical inconsistencies are “avoided” by optionally specifying an explicit prioritization of attributes to split on, taking us much closer to (rather constrained) multiple dispatch. For efficiency, all those static constraints are used to perform partial traversal of the decision tree ahead of time so that the determination of which widget factory to use at bind time ideally only needs to evaluate the things that can actually vary.

When I conceived of this strategy, I asserted to myself that the complexity of understanding what goes wrong could be mitigated by providing a visualization / exploration tool for the built decision tree along with other Debug UI features. In software development this usually jinxes things, but I’m happy to say not in this specific case.
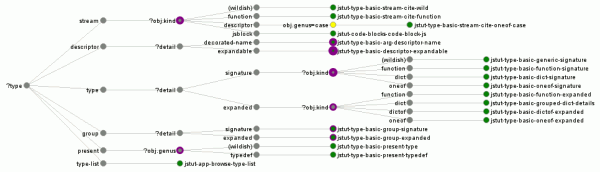
In any event, wmsy’s debug UI now has its first feature. A visualization of the current widget factory decision tree. Grey nodes are branch nodes, yellow nodes are check nodes (no branching, just verifying that all constraints that were not already checked by branch nodes are correct), and green nodes are result nodes. Nodes stroked in purple have a partial traversal pointing at them and the stroke width is a function of the number of such partials. The highly dashed labels for the (green) result nodes are the fully namespaced widget names. Future work will be to cause clicking on them to bring up details on the widget and/or jump to the widget source in-document using skywriter or in an external text editor (via extension).
The Debug UI can be accessed in any document using wmsy by bringing up your debugger console and typing “document.wmsyDebugUI()”. This triggers a dynamic load of the UI code (hooray RequireJS!) which then does its thing. Major props to the protovis visualization toolkit and its built-in partition layout that made creating the graph quite easy.